ROLE
Product Discover, User Research, and UI Design
PLATFORM
Web
DURATION
6 Months
HIGHLIGHT
I worked as a Product Designer at a B2B2C fintech startup. We had a consumer-facing mobile application. We planned to revamp the mobile application as there were lot of rooms for the improvement in it. For the revamp, our founders wanted to accelerate the product development. To accelerate the development, we planned to incorporate design to code tools into our workflow to ease the frontend development.
I had to explore the tools and ended up choosing a tool. I tried to experiment it with few existing screens.
What I noticed
I felt it increased the time on designer's side. I have to design all the screens and try to map the elements in the design with the equivalent tags/components that developers use. Even though, It was not producing a pixel-perfect UI. I felt they are good for static pages not for pages involved with components.
These tools are relying on design tools for design but the design tools doesn't have enough data to convert a design to code as it doesn't have a 1:1 relationship with code.
Encountering the need again
I worked on an AI story video generator website as a freelancer. I handed over the designs to my client and after going through it, is it possible to convert this design to code?
Unfortunately, I wasn't able to help him in converting the design to code because of the tool's limitation. The entrepreneur in me started thinking about this problem.
Understanding this space
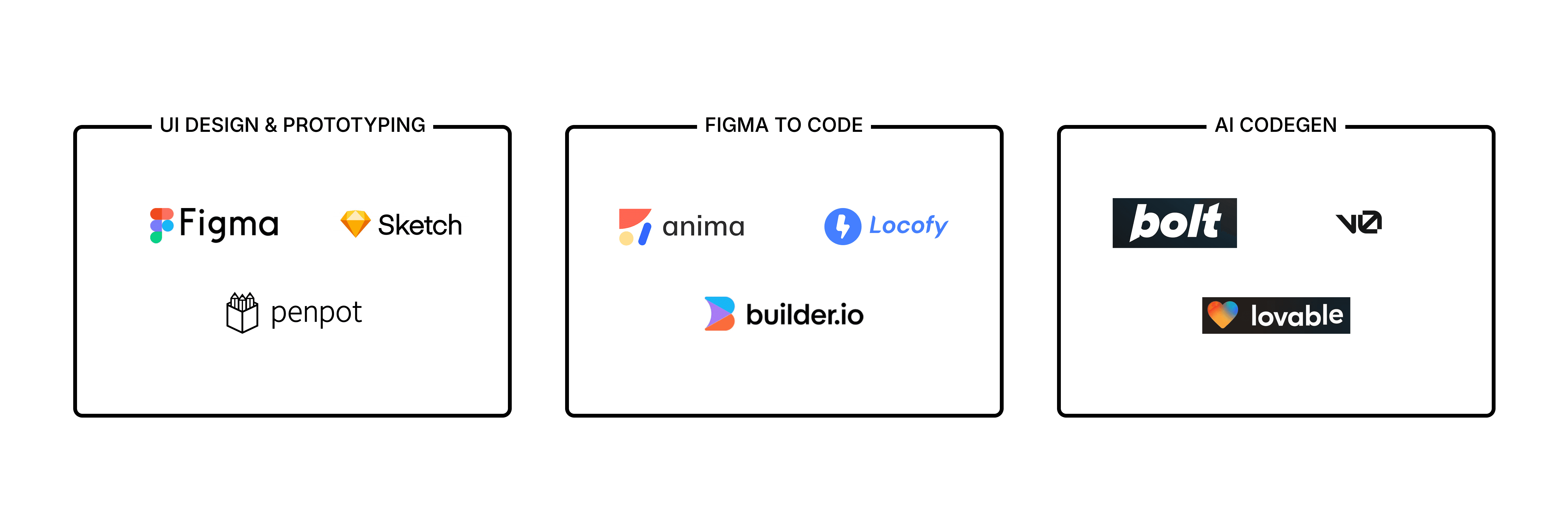
I started diving deep into this problem. I explored the tools that helps the teams to accelerate frontend development.
Regardless of the use-cases, the above tools helped in accelerating the frontend development. However, their incorporation into the workflow, the required team input, the intended audience, and the quality of the results were factors that were significantly affected.
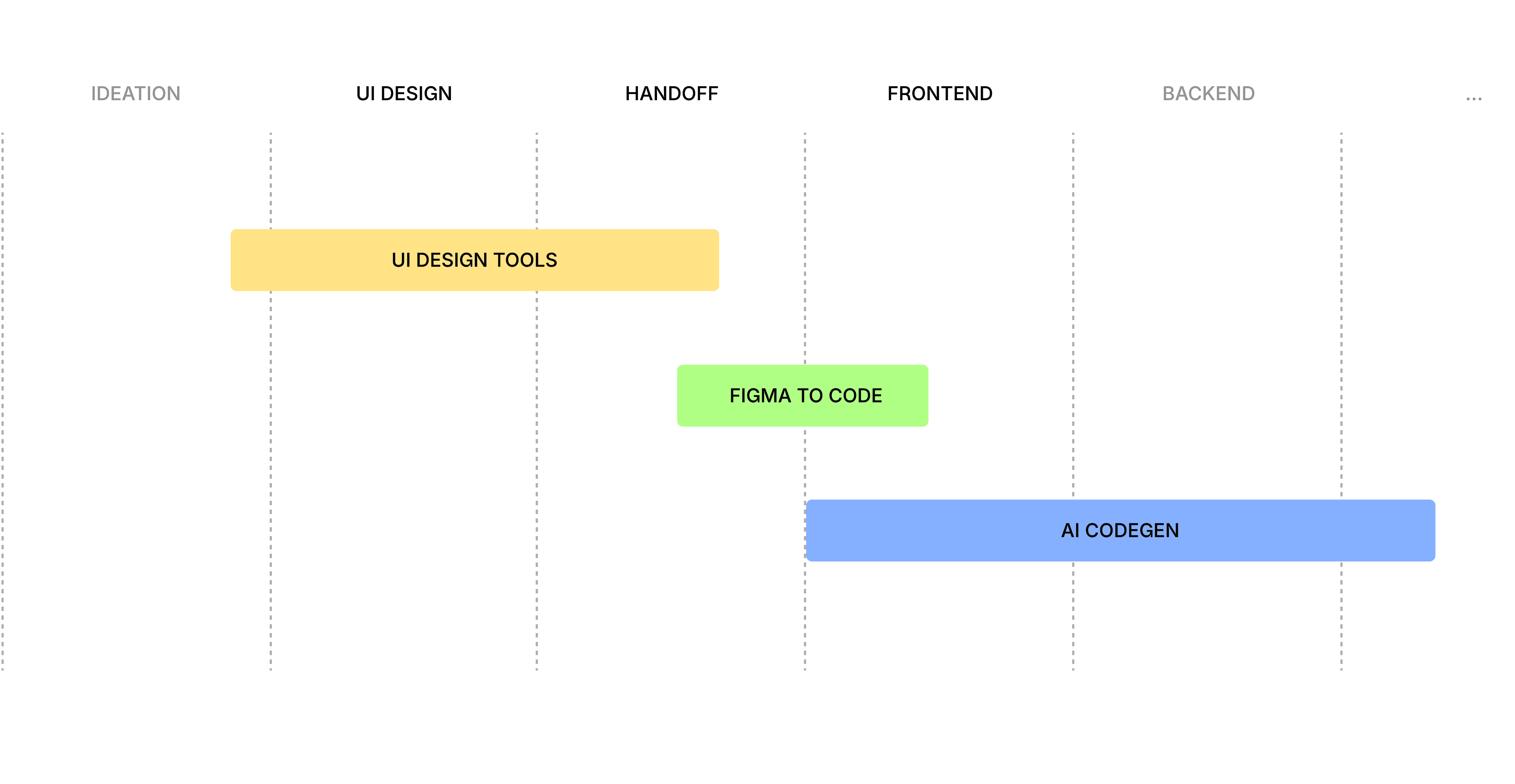
The below representation is made on a broad perspective considering the designer-developer workflow. But in the day to day use, it differs. The teams might use AI Codegen tools to build a quick MVP/prototype and the individuals building an application will prompts to build it and skip the traditional UI design.
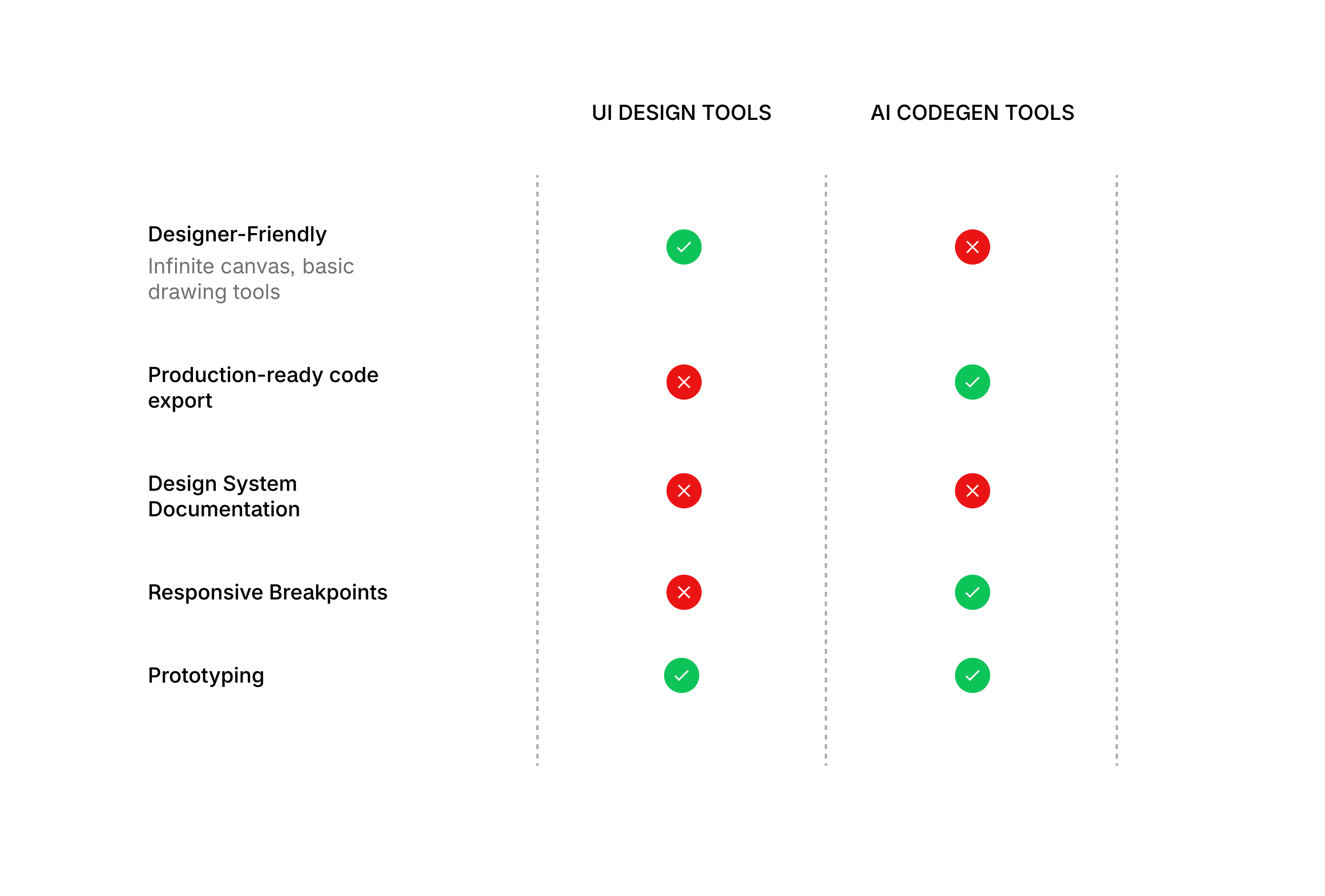
Comparing UI design tools and AI codegen tools
The AI codegen doesn't provide the freedom like design tools such as infinite canvas, manual manipulation on the elements, basic drawing tools, and, usage of own assets. On the other side, the AI codegen allows to prompt to build applications and allows to export the code which not possible in design tools.
Solution
Hyperfig - A design tool that allows UI designers to design and deliver UI code in one go. It bridges the gap between design and development by letting the designers work on real components and design systems.
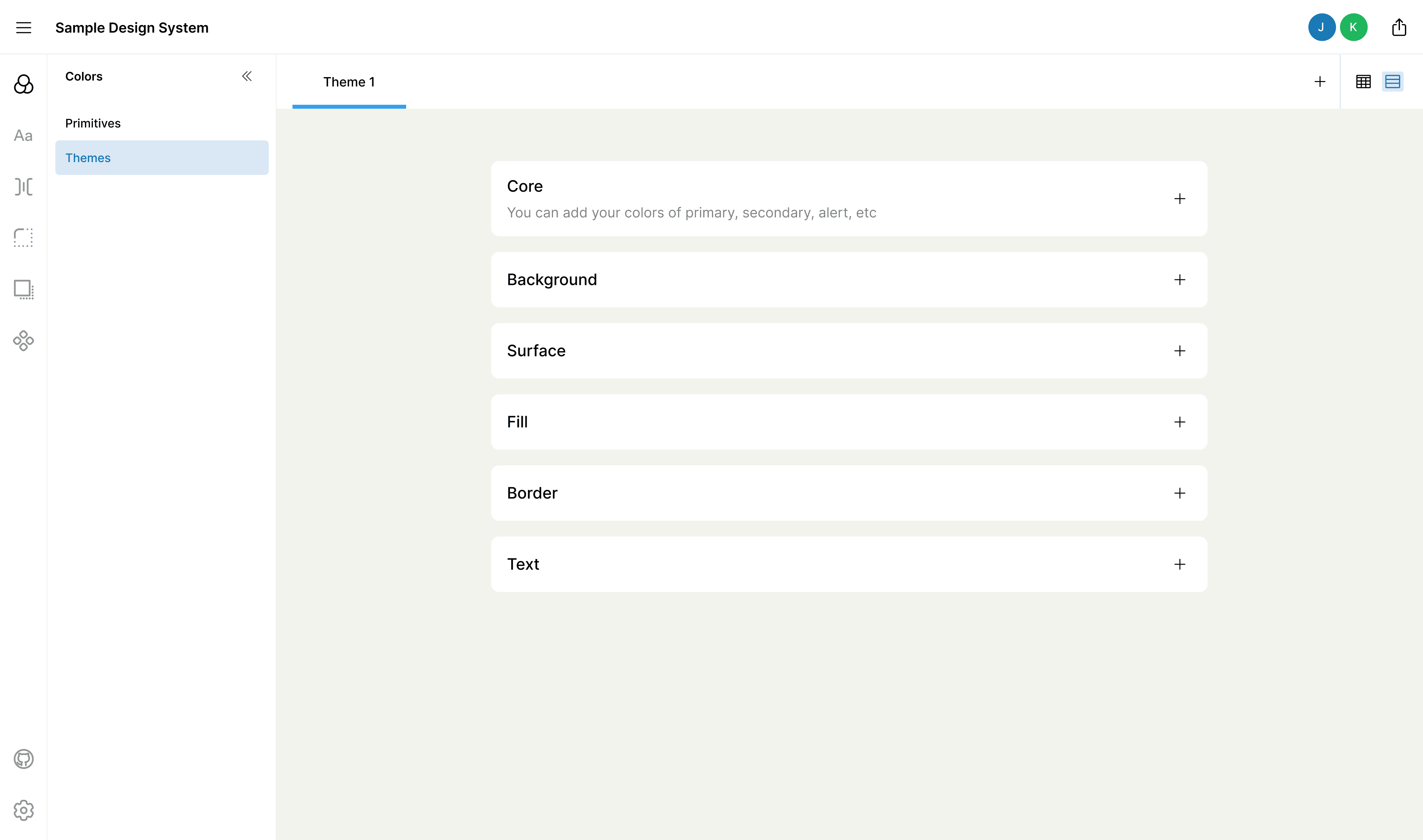
The designers can build design systems and maintain it in Hyperfig instead spending time on designing UI kits and making into a design system with the help of developers. The design systems can be built isolatedly and exported or synced to the codebase.
Color tokens
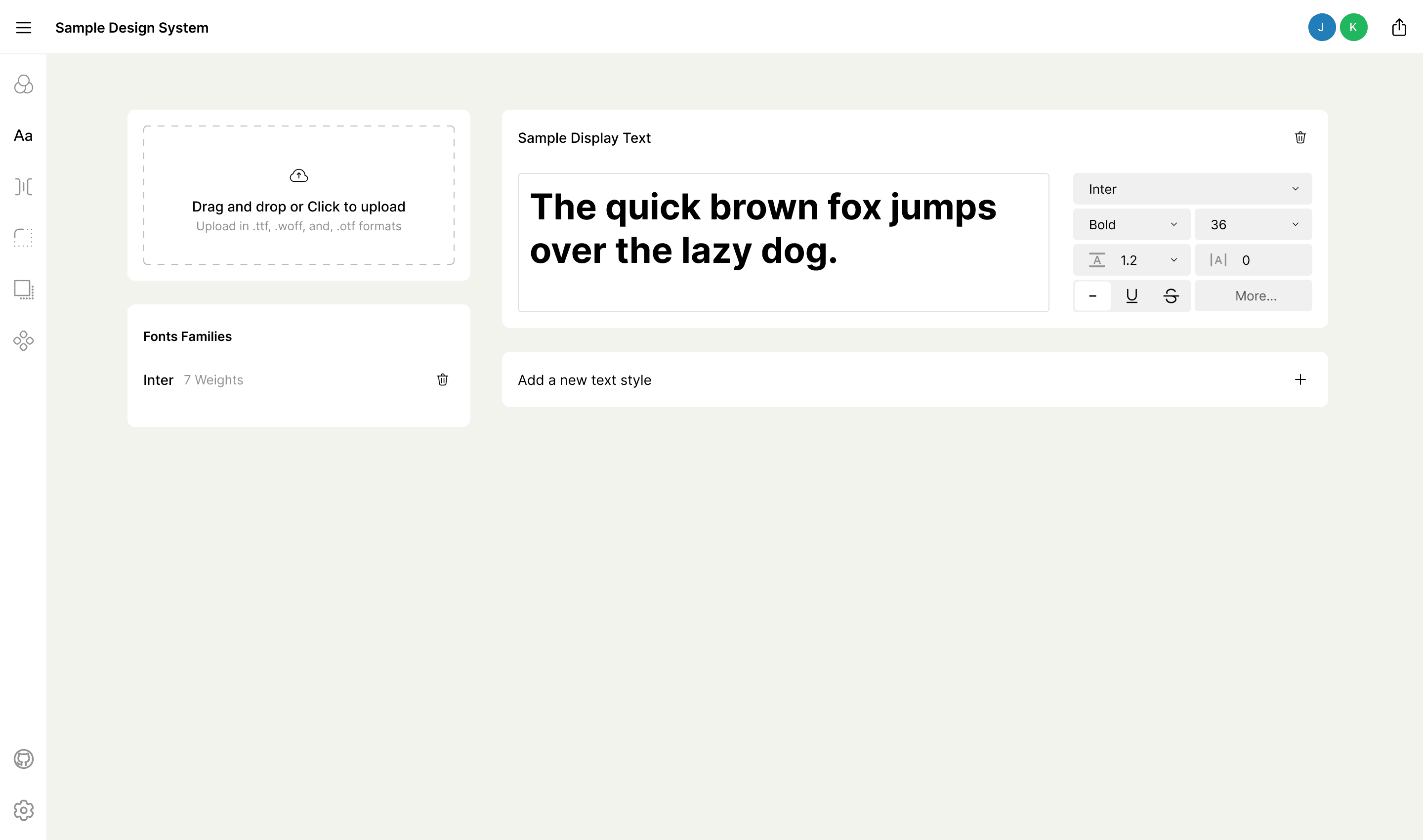
Text tokens
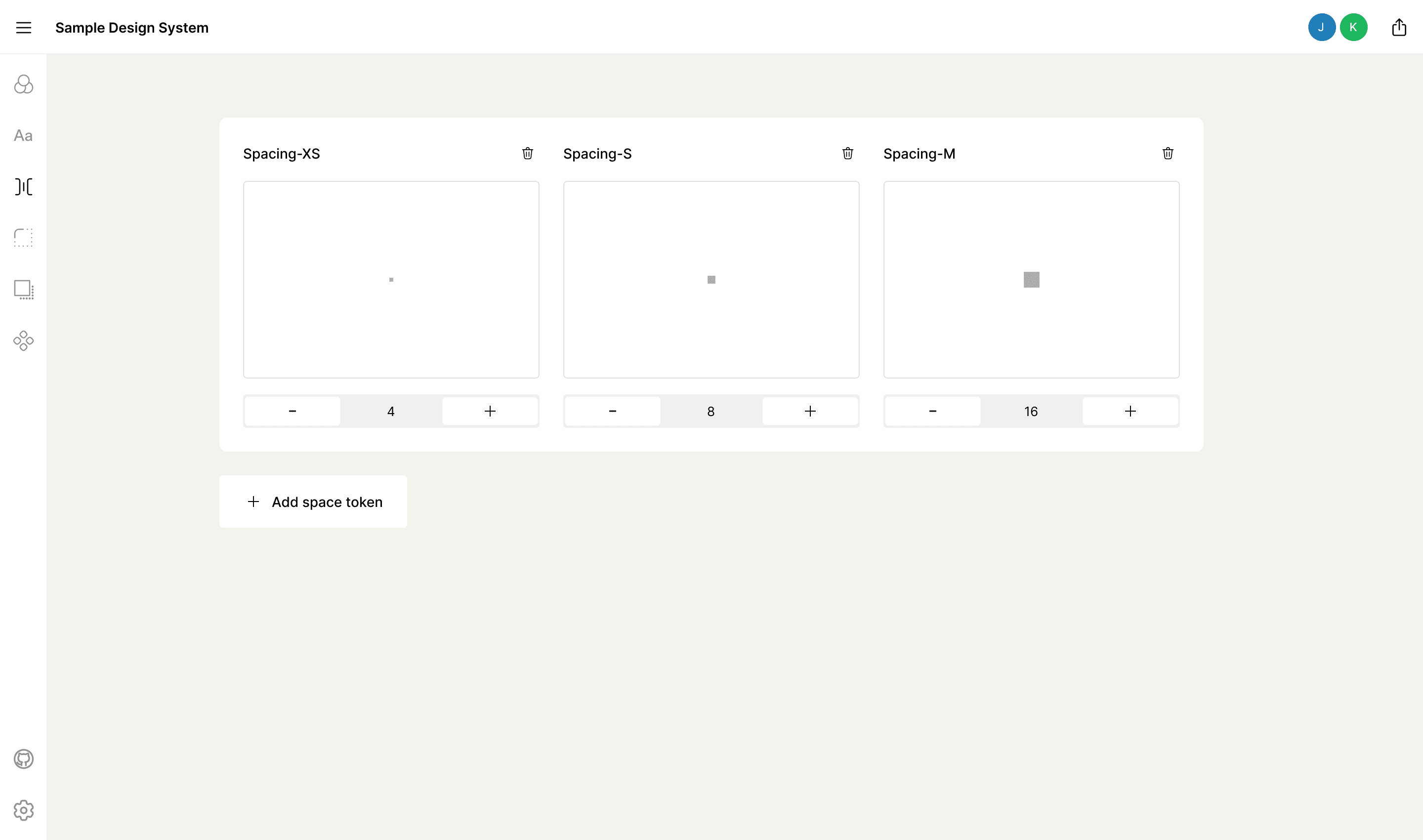
Spacing tokens
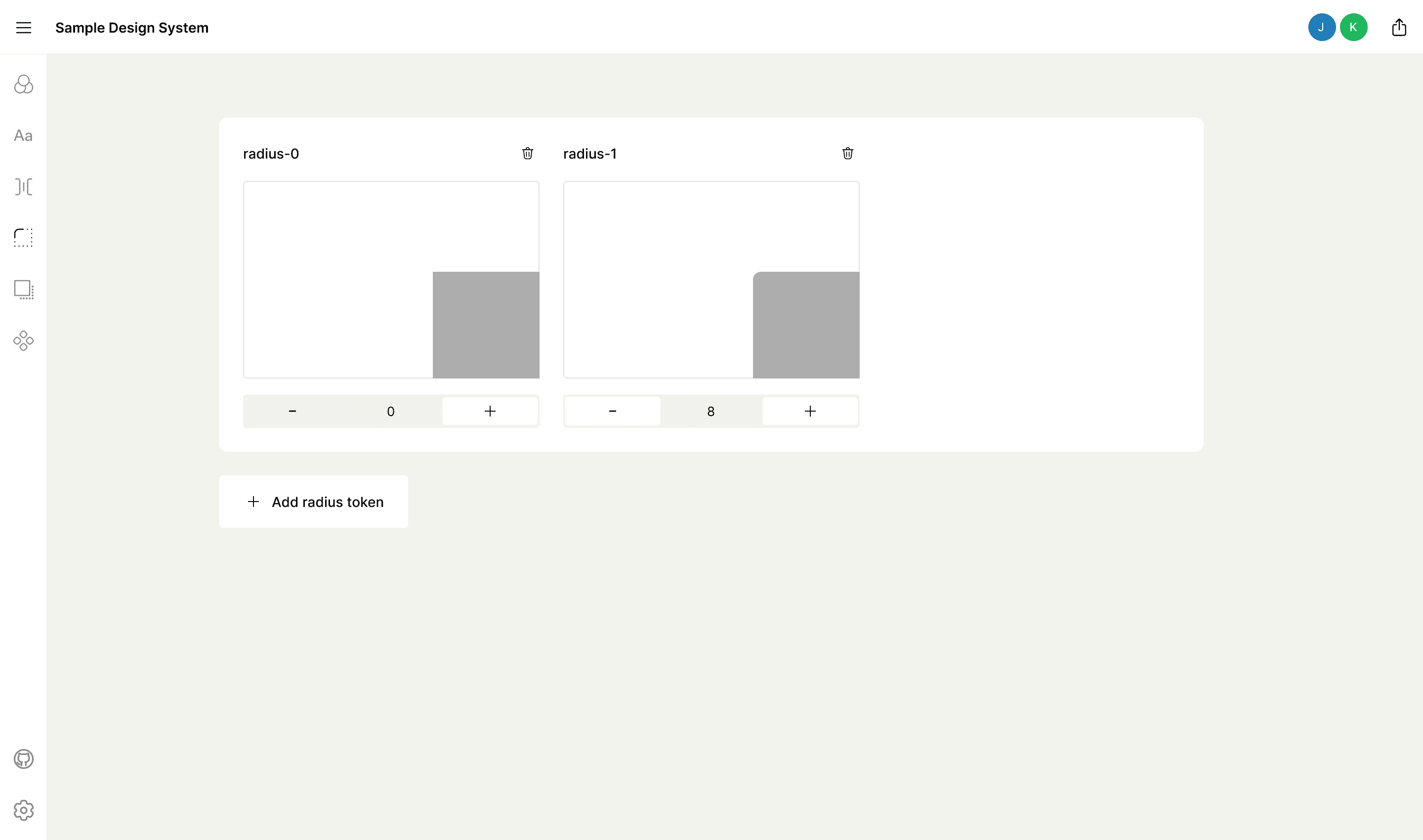
Radius tokens
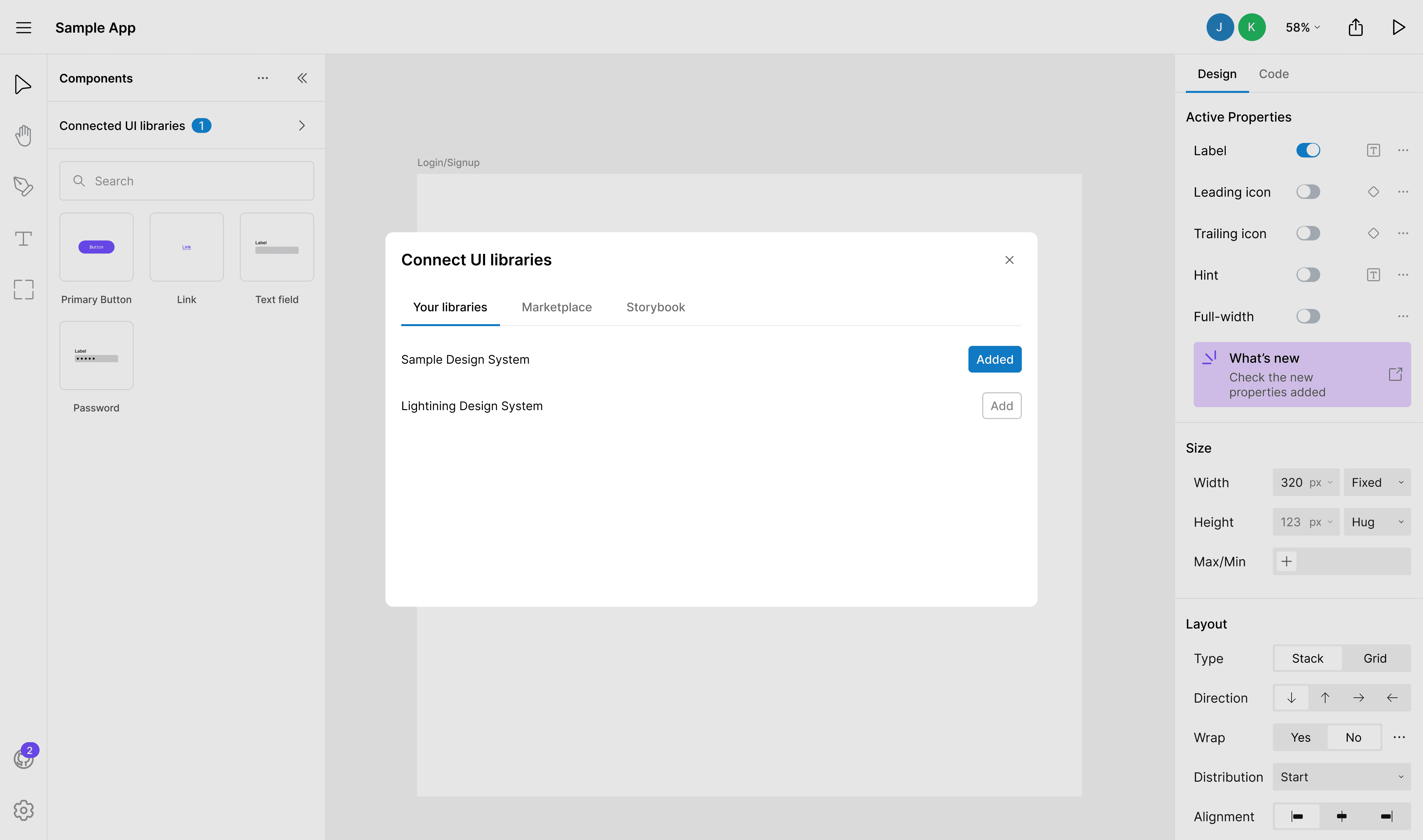
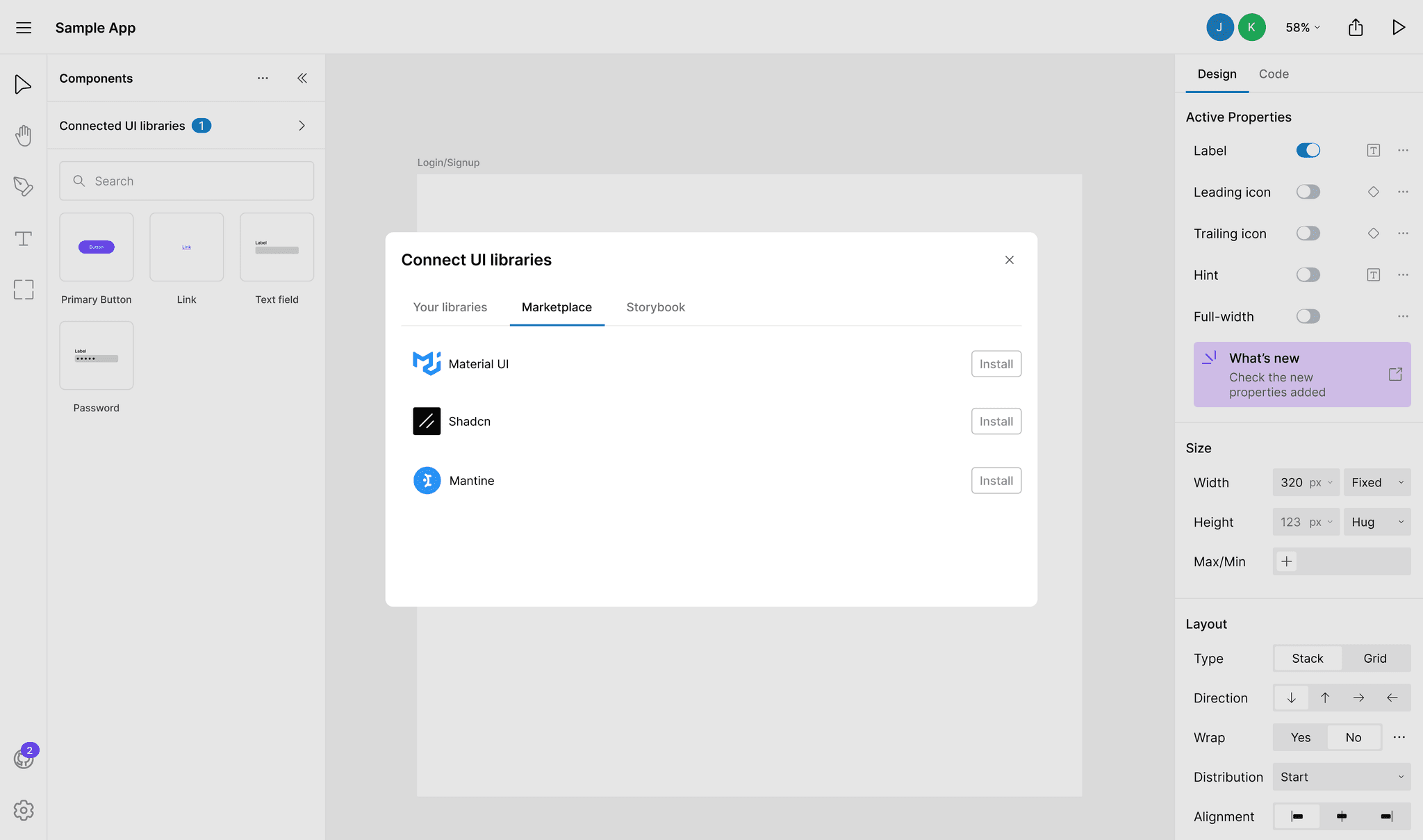
Import and use the design systems built in Hyperfig
Import and use open-source design systems
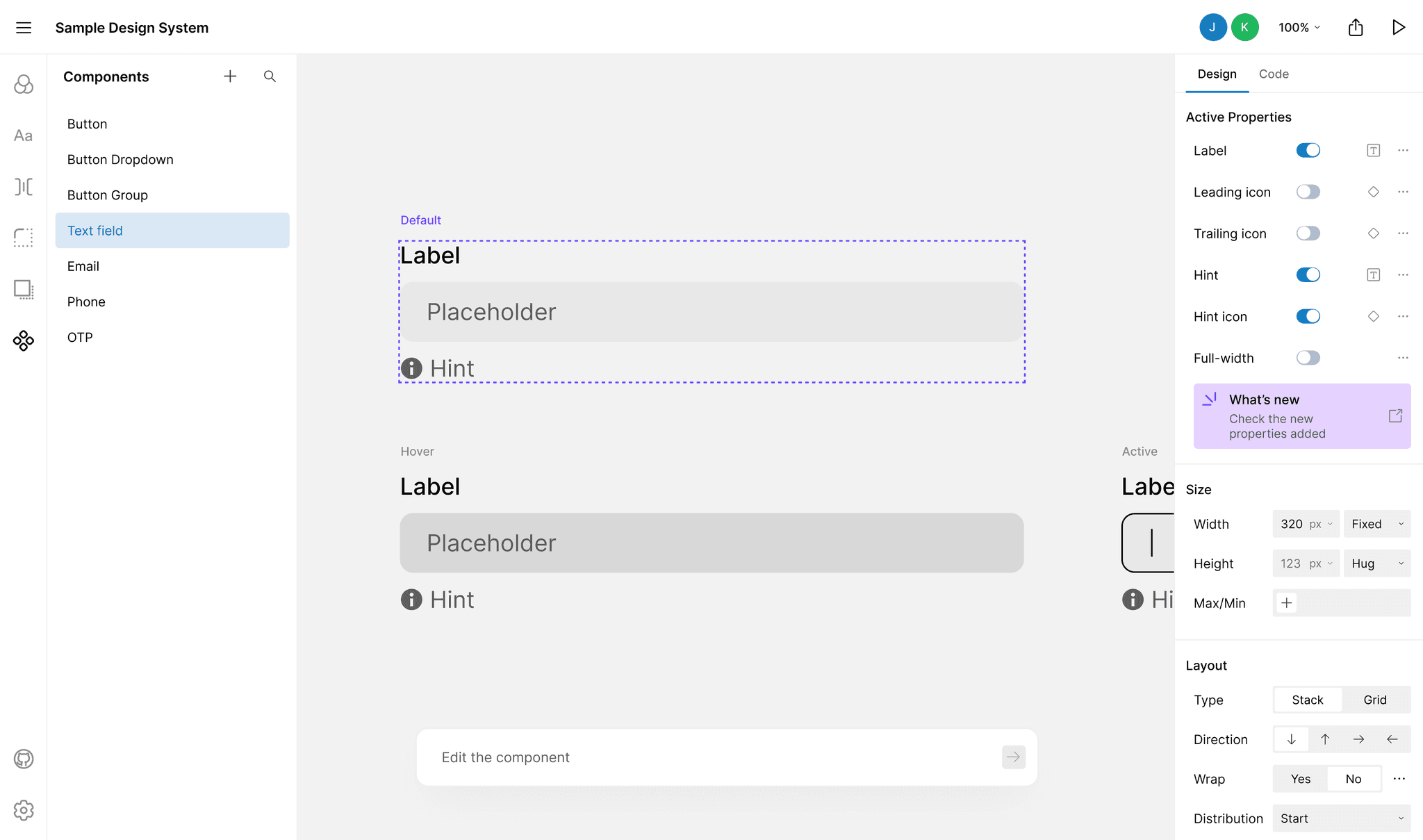
Build and edit components visually and by prompting
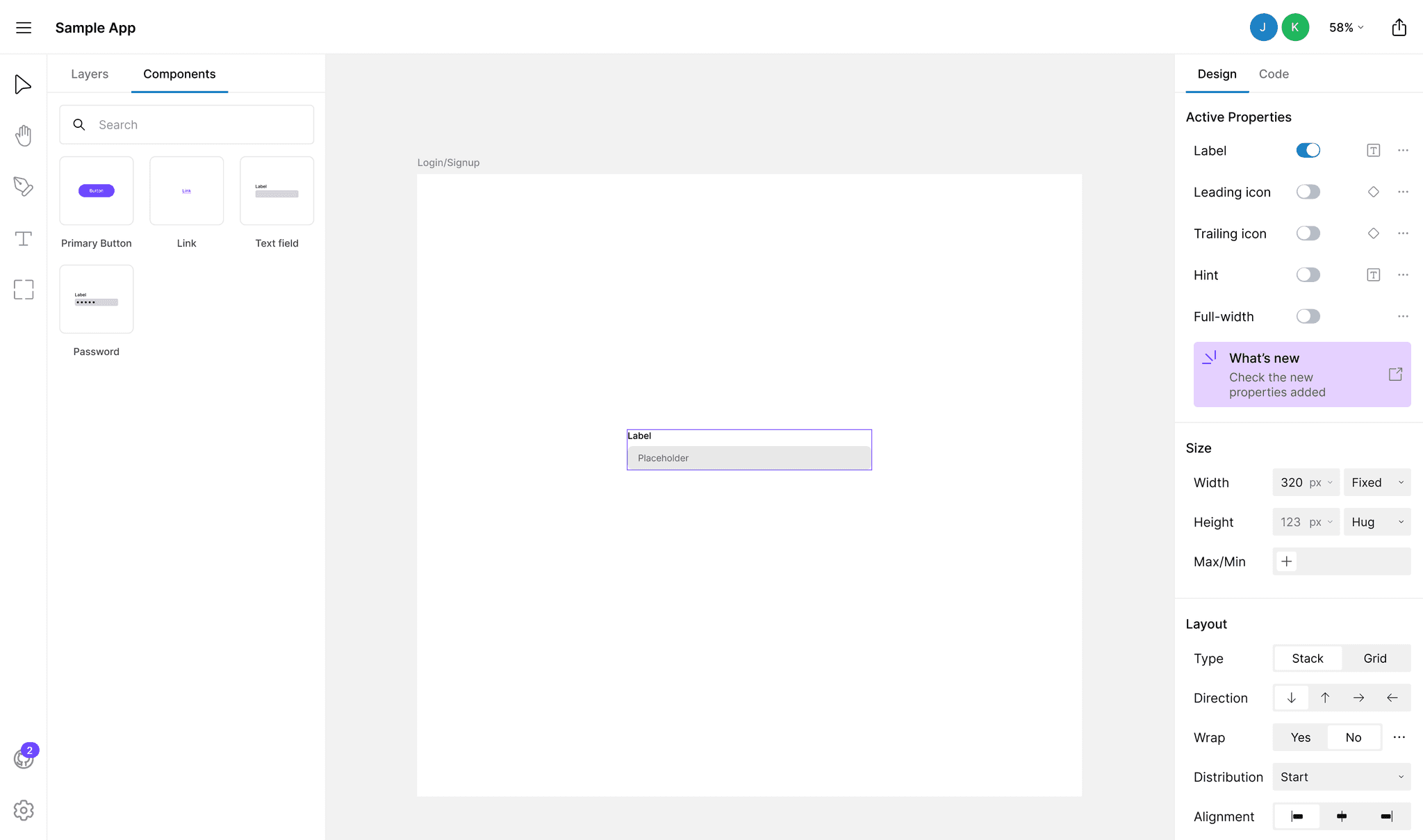
Canvas
The canvas balances both the designer's freedom and efficiency in design-developer workflow.
Usual canvas but design with real components
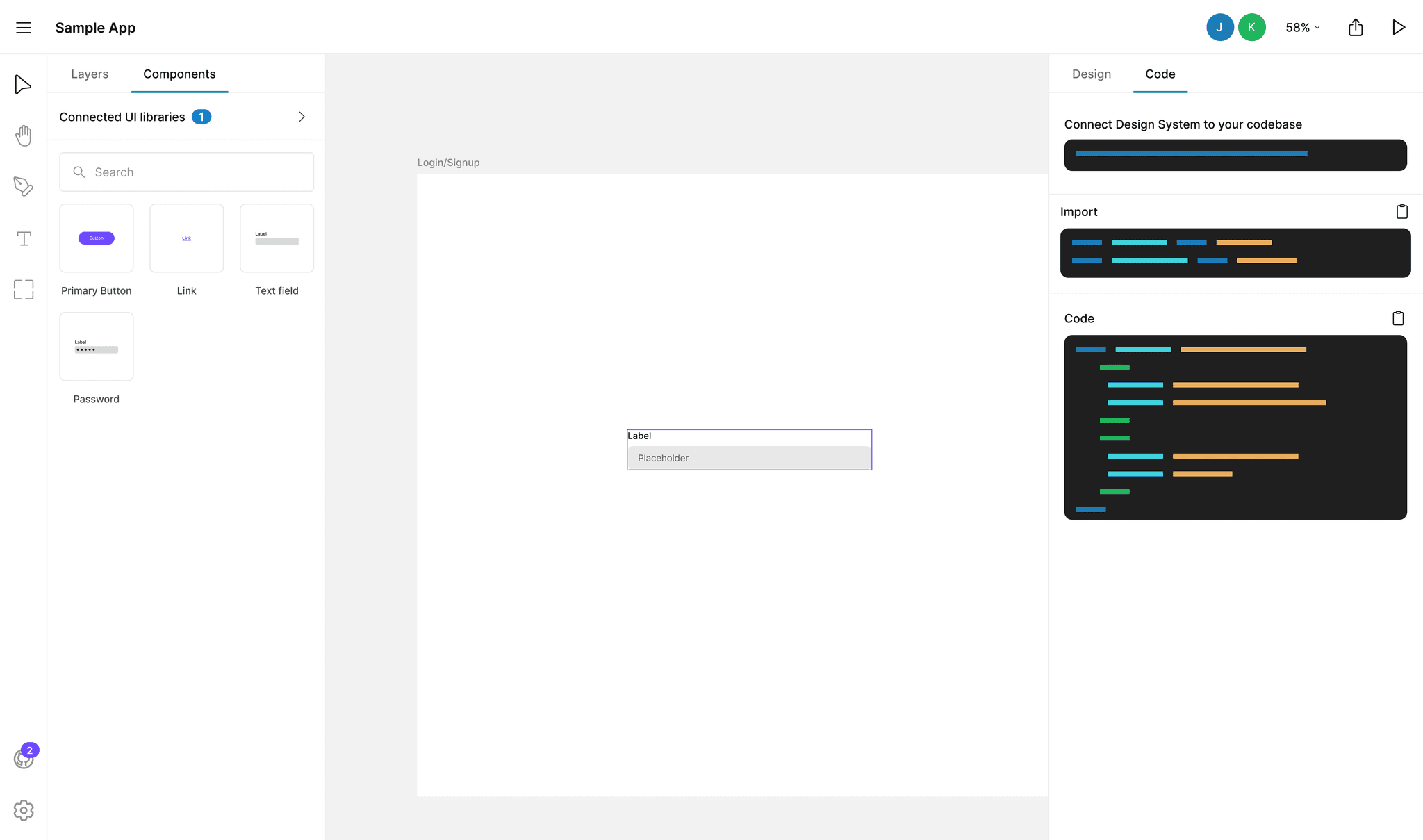
Sync design system to the codebase, copy/export the code
This journey of building Hyperfig is close to me even though I failed. I spoke to many designers and developers across various level from various countries. I pitched Hyperfig for finding co-founders and to raise funds. People also guided me in this journey and I'm thankful to them. It is also nice to see some startups working on this problem.